今回の記事では、サイボウズ社のグループウェア製品「ガルーン」の「HTMLポートレット」機能を活用し、ユーザーがファイルをダウンロードできるボタンをポータル内に配置する方法を紹介します。
尚、HTMLやWebアプリケーションに関する専門的な知識は一切不要です。
また、記事のタイトルにもあるように、5分で作れてしまうぐらい簡単に作成できます。

HTMLなどの専門知識が無くても作れるように解説しています。
是非チャレンジしてみてください!
HTMLポートレットとは
ガルーンでは、ユーザーがログインした際に表示させるトップページのことを「ポータル」と呼び、そのポータルをタブで分けて複数表示させたり、ユーザーや組織ごとに表示させるポータルを切り替えることができます。
また、「ポータル」は自由にカスタマイズできます。
その「ポータル」は「ポートレット」と呼ばれる機能ごとのパーツを組み合わせて構成されています。
この「ポートレット」はシステム管理者が自由に作成することができ、このポートレットを上手く活用することで、ガルーンの機能を自由に拡張することができます。
ガルーンが用意している「ポートレット」は大きく二種類あります。
HTMLを使用して静的なコンテンツを作成できます。
HTMLの他にも、CSSやJavaScriptの記述も可能です。
ブラウザ側で動作します。
PHPスクリプトを使用して動的なコンテンツを作成できます。
HTMLポートレットと同様にHTMLなどの記述も可能です。
PHPのスクリプトをHTML内に組み込んで記述します。
サーバーサイドで動作してブラウザに結果を返します。
※「PHPポートレット」も便利なので、また別の機会に紹介します。
当記事で紹介するHTMLポートレットの概要
今回の記事で紹介するHTMLポートレットは、ファイルダウンロード用のボタンを一つ配置して、それを押すと所定のファイルをダウンロードします。
Webアプリケーションでファイルダウンロード機能を実装する場合は、本来結構面倒なのですが、今回の記事で紹介する実装方法は、ガルーンの機能で持っている「ファイル管理」内にダウンロードさせたいファイルを置いて、ダウンロードボタン押下時にはその「ファイル管理」内のファイルをダウンロードさせます。
よって、非常に簡単な仕組みです。
この機能を利用できるようにするには、以下の前準備が必要になります。
- ダウンロード対象のファイルを「ファイル管理」にアップロードする。
- ダウンロードボタンを表示するガルーンのユーザーには「ファイル管理」内の対象のファイルへの閲覧権限を付与する。
ユーザーの操作としては、ガルーン内のポータルに表示されたダウンロードボタンを押下してファイルをダウンロードしますが、実際には「ファイル管理」内に登録されているファイルを、ファイル管理にアクセスする操作を省略してダウンロードさせているだけになります。
よって、当ポートレットで表示するボタンでダウンロードできるようにするには、そのポートレットを表示するガルーンのユーザーに対して、ファイル管理内のフォルダやファイルに対してのアクセス権が必要になります。
ここまでが出来たら、次項から実際に「HTMLポートレット」を作成していきましょう。
ファイルダウンロードボタン付きポートレットの作成手順
当項では、所定のファイルをダウンロードするボタンをHTMLポートレットに作成する手順を紹介していきます。
ダウンロード用のリンクを取得
「ファイル管理」を開き、ダウンロード対象のファイルのダウンロード用のリンクを取得します。
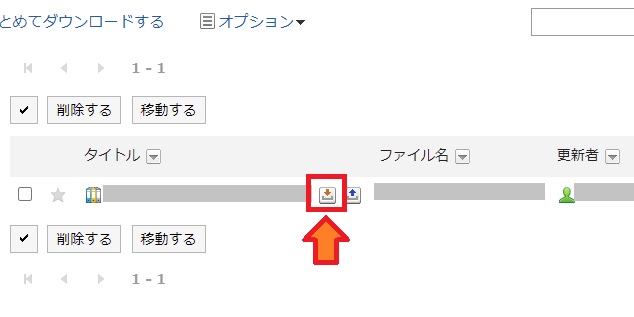
ファイル管理内の対象のファイルが置かれているフォルダを選択し、画面右側のファイル一覧にファイルダウンロードアイコンが表示されています。
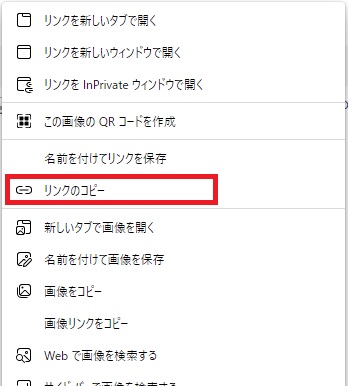
このアイコンを右クリックして、ブラウザの右クリックメニュー内から「リンクのコピー」を選択します。※Edgeの場合
コピーしたリンクをいったんテキストファイルなどにコピーしておきます。
HTMLポートレットの作成
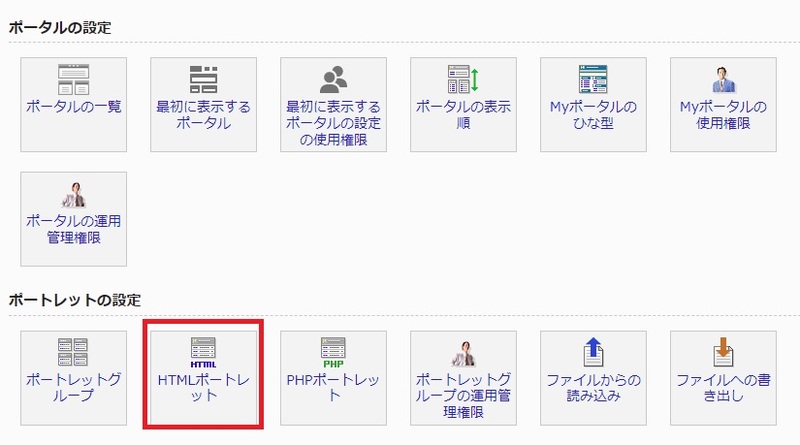
ガルーンの「システム設定」内のタブ「アプリケーションの管理」→「ポータル」を開き、「HTMLポートレット」を選択します。
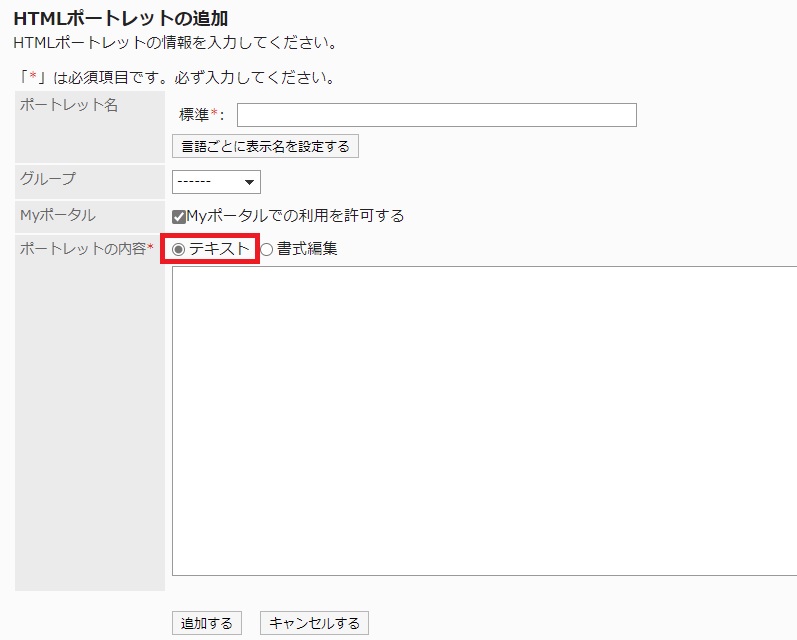
「HTMLポートレットの追加」画面が表示されます。
「ポートレット名」は任意の名前を指定します。
「ポートレットの内容」は「テキスト」を選択したうえで、以下のように入力します。
※「テキスト」を選択した場合は、HTMLのタグを直接内容に記述できます。
<a href="前項で取得したリンクの文字列"><button>ダウンロード</button></a>
入力したら「追加する」から登録します。
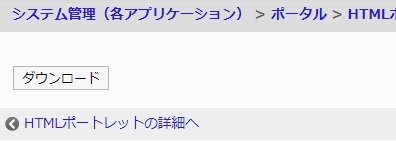
その後、「HTMLポートレットの詳細」画面から「表示を確認する」を押下して、どのように表示されるかを確認します。
前述した内容でポートレットを登録できていれば以下のように表示されます。
「ダウンロード」ボタンを押下してファイルがダウンロードできれば完成です。
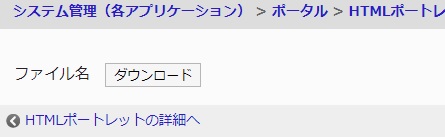
また、もし「ダウンロード」ボタンの前に、ダウンロードファイルの名前などを入れたければ、以下のように内容に記述します。
ファイル名 <a href="前項で取得したリンクの文字列"><button>ダウンロード</button></a>
この場合は以下のように表示されます。
後はこのポートレットをポータルの好きな位置に組み込みます。
ダウンロード用ボタンを複数配置する例
前項の実装例を参考に、複数のボタンを配置する場合は、同じような「<a>タグ」を複数行追加するだけで良いのですが、その場合、行の先頭の文字列の文字列の長さでボタンの縦の並びがバラバラになり見栄えが悪くなります。
そんな時は、例えばHTMLの「TABLEタグ」を使用して、そのセルごとにボタンを配置すると綺麗に並べることが可能です。
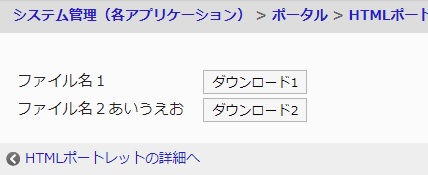
その場合、以下のように内容に記述します。
<table>
<tr>
<td>ファイル名1</td>
<td><a href="前項で取得したリンクの文字列"><button>ダウンロード1</button></a></td>
</tr>
<tr>
<td>ファイル名2あいうえお </td>
<td><a href="前項で取得したリンクの文字列"><button>ダウンロード2</button></a></td>
</tr>
</table>
以下のように表示されます。
HTMLにおけるTABLEタグの書き方は以下のリンクからご確認ください。
また、他にも<h1>~<h6>タグで見出しを設定したり、色々なHTMLタグを試してもらうと良いかと思います。
最後に
今回はガルーンのHTMLポートレットで、ファイルをダウンロードするボタンを作成する方法を紹介しました。
今回紹介したような内容であれば、高度なHTMLやCSSの技術も不要ですし、PHPなどのWebプログラミング知識も不要です。
もしこれまでポートレットを活用できていないのであれば、今回の記事をきっかけに、色々積極的に試していただけると嬉しいです。
今回も読んでいただきありがとうございました。
それでは皆様、ごきげんよう。